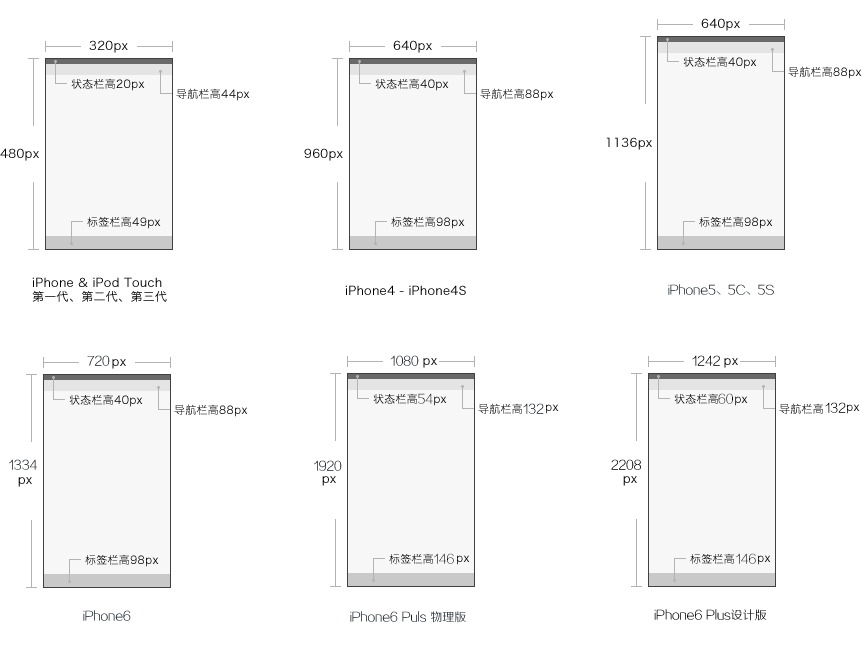
iPhone界面尺寸
| 設備 | 分辨率 | PPI | 狀態欄高度 | 導航欄高度 | 標簽欄高度 |
|---|---|---|---|---|---|

iPhone6 plus設計版 |
1242×2208 px | 401PPI | 60px | 132px | 146px |

iPhone6 plus放大版 |
1125×2001 px | 401PPI | 54px | 132px | 146px |

iPhone6 plus物理版 |
1080×1920 px | 401PPI | 54px | 132px | 146px |

iPhone6 |
750×1334 px | 326PPI | 40px | 88px | 98px |

iPhone5 - 5C - 5S |
640×1136 px | 326PPI | 40px | 88px | 98px |

iPhone4 - 4S |
640×960 px | 326PPI | 40px | 88px | 98px |

iPhone & iPod Touch第一代、第二代、第三代 |
320×480 px | 163PPI | 20px | 44px | 49px |

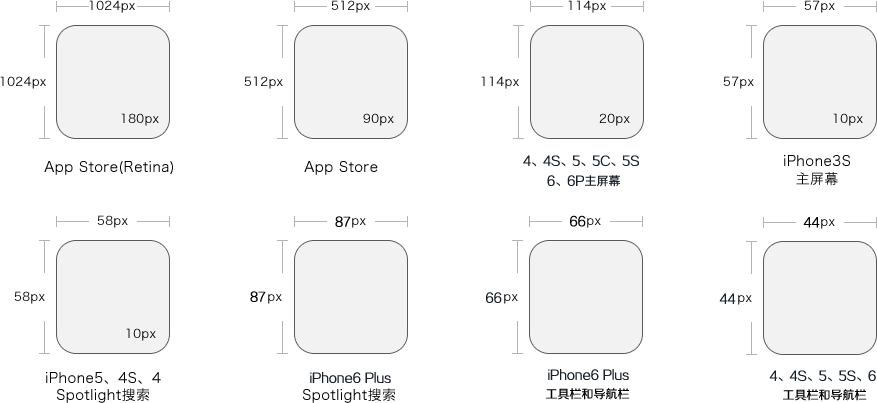
iPhone圖標尺寸:
| 設備 | App Store | 程序應用 | 主屏幕 | Spotlight搜索 | 標簽欄 | 工具欄和導航欄 |
|---|---|---|---|---|---|---|

iPhone6 Plus (@3×) |
1024×1024 px | 180×180 px | 114×114 px | 87×87 px | 75×75 px | 66×66 px |

iPhone6 (@2×) |
1024×1024 px | 120×120 px | 114×114 px | 58×58 px | 75×75 px | 44×44 px |

iPhone5 - 5C - 5S (@2×) |
1024×1024 px | 120×120 px | 114×114 px | 58×58 px | 75×75 px | 44×44 px |

iPhone4 - 4S (@2×) |
1024×1024 px | 120×120 px | 114×114 px | 58×58 px | 75×75 px | 44×44 px |

iPhone & iPod Touch第一代、第二代、第三代 |
1024×1024 px | 120×120 px | 57×57 px | 29×29 px | 38×38 px | 30×30 px |

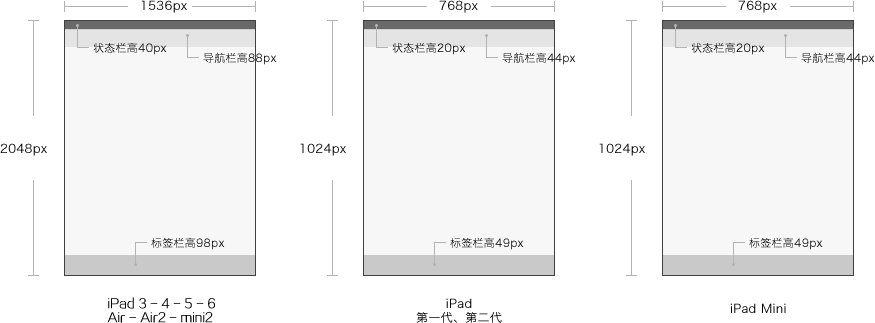
iPad的設計尺寸
| 設備 | 尺寸 | 分辨率 | 狀態欄高度 | 導航欄高度 | 標簽欄高度 |
|---|---|---|---|---|---|

iPad 3 - 4 - 5 - 6 - Air - Air2 - mini2 |
2048×1536 px | 264PPI | 40px | 88px | 98px |

iPad 1 - 2 |
1024×768 px | 132PPI | 20px | 44px | 49px |

iPad Mini |
1024×768 px | 163PPI | 20px | 44px | 49px |

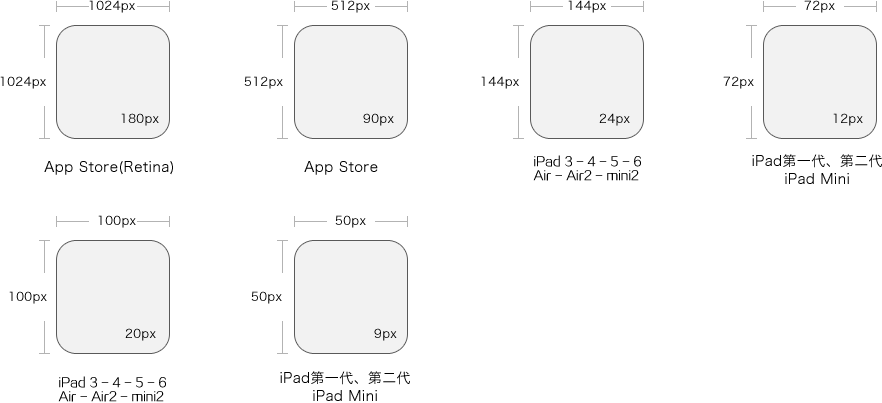
iPad圖標尺寸:
| 設備 | App Store | 程序應用 | 主屏幕 | Spotlight搜索 | 標簽欄 | 工具欄和導航欄 |
|---|---|---|---|---|---|---|

iPad 3 - 4 - 5 - 6 - Air - Air2 - mini2 |
1024×1024 px | 180×180 px | 144×144 px | 100×100 px | 50×50 px | 44×44 px |

iPad 1 - 2 |
1024×1024 px | 90×90 px | 72×72 px | 50×50 px | 25×25 px | 22×22 px |

iPad Mini |
1024×1024 px | 90×90 px | 72×72 px | 50×50 px | 25×25 px | 22×22 px |
Android SDK模擬機的尺寸
| 屏幕大小 | 低密度(120) | 中等密度(160) | 高密度(240) | 超高密度(320) |
|---|---|---|---|---|
|
小屏幕 |
??QVGA(240×320) | ?????480×640 | ||
|
普通屏幕 |
WQVGA400(240×400) WQVGA432(240×432) | ??HVGA(320×480) | WVGA800(480×800) WVGA854(480×854) 600×1024 | ??640×960 |
|
大屏幕 |
WVGA800 *(480×800) WVGA854 *(480×854) | WVGA800 *(480×800) WVGA854 *(480×854) 600x1024 | ||
|
超大屏幕 |
???1024×600 | 1024×768 1280×768WXGA(1280×800) | 1536×1152 1920×1152 1920×1200 | 2048×1536 2560×1600 |
Android的圖標尺寸
| 屏幕大小 | 啟動圖標 | 操作欄圖標 | 上下文圖標 | 系統通知圖標(白色) | 最細筆畫 |
|---|---|---|---|---|---|
|
320×480 px |
48×48 px | 32×32 px | 16×16 px | 24×24 px | 不小于2 px |
|
480×800px 480×854px 540×960px |
72×72 px | 48×48 px | 24×24 px | 36×36 px | 不小于3 px |
|
720×1280 px |
48×48 dp | 32×32 dp | 16×16 dp | 24×24 dp | 不小于2 dp |
|
1080×1920 px |
144×144 px | 96×96 px | 48×48 px | 72×72 px | 不小于6 px |
Android安卓系統dp/sp/px換算表
| 名稱 | 分辨率 | 比率 rate (針對320px) | 比率 rate (針對640px) | 比率 rate (針對750px) |
|---|---|---|---|---|
|
idpi |
240×320 | 0.75 | 0.375 | 0.32 |
|
mdpi |
320×480 | 1 | 0.5 | 0.4267 |
|
hdpi |
480×800 | 1.5 | 0.75 | 0.64 |
|
xhdpi |
720×1280 | 2.25 | 1.125 | 1.042 |
|
xxhdpi |
1080×1920 | 3.375 | 1.6875 | 1.5 |
主流Android手機分辨率和尺寸
| 設備 | 分辨率 | 尺寸 | 設備 | 分辨率 | 尺寸 |
|---|---|---|---|---|---|

魅族MX2 |
4.4英寸 | 800×1280 px |

魅族MX3 |
5.1英寸 | 1080×1280 px |

魅族MX4 |
5.36英寸 | 1152×1920 px |

魅族MX4 Pro未上市 |
5.5英寸 | 1536×2560 px |

三星GALAXY Note 4 |
5.7英寸 | 1440×2560 px |

三星GALAXY Note 3 |
5.7英寸 | 1080×1920 px |

三星GALAXY S5 |
5.1英寸 | 1080×1920 px |

三星GALAXY Note II |
5.5英寸 | 720×1280 px |

索尼Xperia Z3 |
5.2英寸 | 1080×1920 px |

索尼XL39h |
6.44英寸 | 1080×1920 px |

HTC Desire 820 |
5.5英寸 | 720×1280 px |

HTC One M8 |
4.7英寸 | 1080×1920 px |

OPPO Find 7 |
5.5英寸 | 1440×2560 px |

OPPO N1 |
5.9英寸 | 1080×1920 px |

OPPO R3 |
5英寸 | 720×1280 px |

OPPO N1 Mini |
5英寸 | 720×1280 px |

小米M4 |
5英寸 | 1080×1920 px |

小米紅米Note |
5.5英寸 | 720×1280 px |

小米M3 |
5英寸 | 1080×1920 px |

小米紅米1S |
4.7英寸 | 720×1280 px |

小米M3S未上市 |
5英寸 | 1080×1920 px |

小米M2S |
4.3英寸 | 720×1280 px |

華為榮耀6 |
5英寸 | 1080×1920 px |

錘子T1 |
4.95英寸 | 1080×1920 px |

LG G3 |
5.5英寸 | 1440×2560 px |

OnePlus One |
5.5英寸 | 1080×1920 px |
主流瀏覽器的界面參數與份額
| 瀏覽器 | 狀態欄 | 菜單欄 | 滾動條 | 市場份額(國內) |
|---|---|---|---|---|

Chrome 瀏覽器 |
22 px(浮動出現) | 60 px | 15 px | 8% |

火狐瀏覽器 |
20 px | 132 px | 15 px | 1% |

IE瀏覽器 |
24 px | 120 px | 15 px | 35% |

360 瀏覽器 |
24 px | 140 px | 15 px | 28% |

遨游瀏覽器 |
24 px | 147 px | 15 px | 1% |

搜狗瀏覽器 |
25 px | 163 px | 15 px | 5% |
系統分辨率統計
| 分辨率 | 占有率 | 分辨率 | 占有率 |
|---|---|---|---|
|
1366×768 |
15% |
1440×900 |
13% |
|
1920×1080 |
11% |
1600×900 |
5% |
|
1280×800 |
4% |
1280×1024 |
3% |
|
1680×1050 |
2.8% |
320×480 |
2.4% |
|
480×800 |
2% |
1280×768 |
1% |